Design Coupons
Designing a web-friendly and printable coupon for your website can be a daunting task if you do not know how to design or program HTML or CSS. Spiral Scratch offers a flexible, user-friendly, coupon design tool for your coupon creation needs.
You can easily create a coupon in less than 5 minutes using our coupon design tool. Below we will show you how quick and easy it is to get started:
1. Login to your Spiral Scratch account
We won’t go into much explanation here, although you need an account to use the service. If you don’t have an account you can sign up by clicking here. All accounts have a 15-day free trial, so feel free to try out any plan you like.
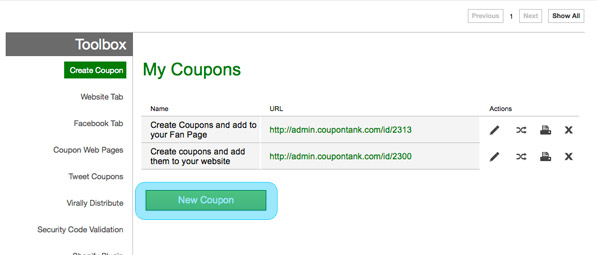
2. Click on “Create Coupon”
From your user dashboard, click on the link titled “New Coupon” under the “Create Coupon” tab. If you do not have any coupons, you will not need to click “New Coupon”, the design tool will already be active and ready to use.
3. Decide if you want to enable the security code
The security code adds a unique number to your coupons. The number changes with each visitor that views the coupon. When a customer redeems the coupon, you can enter the unique code in your “Security Code Validation” tab located on your dashboard. When you enter this code, Spiral Scratch will check to see if the code entered has already been used. If the coupon has not been used, then you will receive a message telling you that the coupon is valid. If the coupon with the unique code has already been redeemed, then you will receive a message telling you that the coupon is invalid.
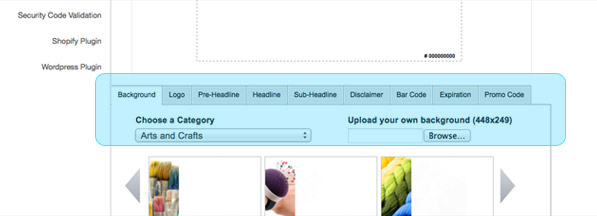
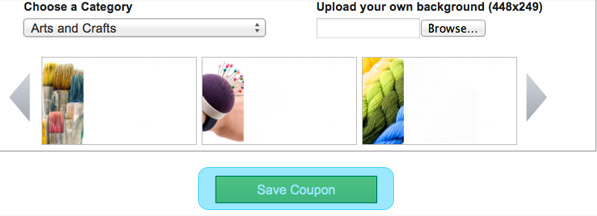
4. Choose your background and add your text
The coupon building tool allows you to choose a background, add your business logo, text and links. You are also able to add a bar code for use in your store.
5. Click Save
Make sure you save your work! While it is easy to recreate a coupon, you want to make sure that you always save your coupons.